您在 Kanzi Studio 中处理工程时,可以在预览 (Preview) 窗口查看场景图的内容。

在本步骤中,您将学习如何使用工程 (Project) 窗口创建内容及使用属性 (Properties) 窗口修改 Kanzi Studio 工程中的内容。
在工程 (Project) 窗口创建 Kanzi 应用程序的结构。您可以在 Kanzi Studio 界面的左上侧找到工程 (Project) 窗口。
屏幕 (Screen) 的工程 (Project) 窗口中包含应用程序的场景图。您在设备上启动 Kanzi 应用程序时,Kanzi 会将场景图中的所有节点加载到设备内存。场景图由显示内容(例如图像 (Image)节点)和实现逻辑(例如2D 按钮 (Button 2D) 节点)的节点构成。同一场景图支持 2D 和 3D 节点,并可将二者连接。
您在 Kanzi Studio 中处理工程时,可以在预览 (Preview) 窗口查看场景图的内容。
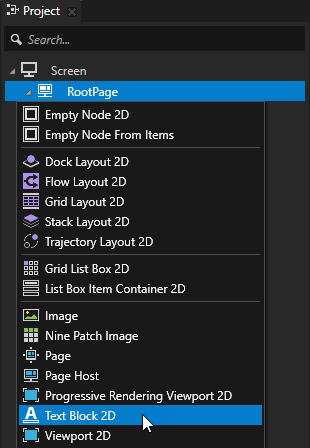
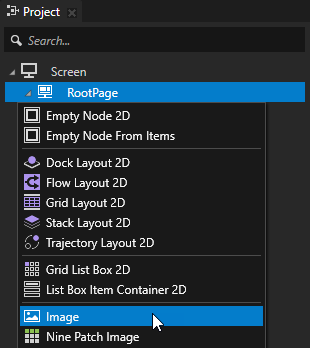
要在工程 (Project) 窗口创建内容:
您按下 Alt 键并右键点击某个项时,即可访问创建菜单,其中显示可在所选上下文中创建的项类型。




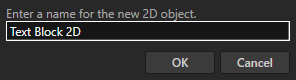
您要重命名一个节点时,在工程 (Project) 窗口选中,按下 F2 键并输入新名称。


在场景图中只保留需要在应用程序的特定状态下显示的节点。通过这种方式,您可以确保应用程序不会使用必要资源以外的资源。
场景图中节点之间的关系非常重要,这依赖于一些特定的 Kanzi 核心技术。渲染顺序、布局、属性和资源继承以及输入和消息传播都取决于场景图中父节点和子节点之间的关系。
例如,场景图中节点的位置定义 Kanzi 如何渲染应用程序中的内容。Kanzi 使用画家算法来渲染内容:将场景图中的最后一个节点优于场景图中的所有其他节点渲染。
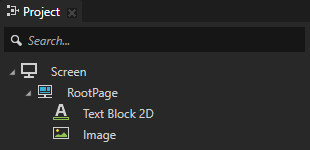
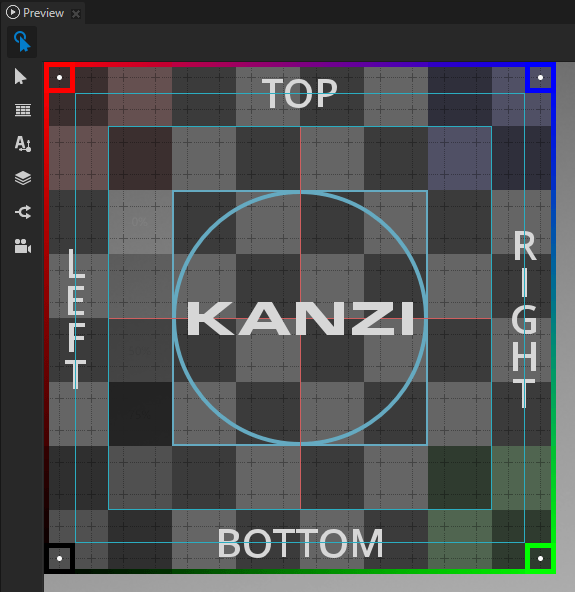
在上一节中,您首先在RootPage 节点中创建2D 文本块 (Text Block 2D) 节点,然后创建图像 (Image) 节点。由于图像 (Image) 节点在场景图中的 2D 文本块 (Text Block 2D) 节点之后,且两个节点均在RootPage 节点的左上角,图像 (Image) 节点覆盖 2D 文本块 (Text Block 2D) 节点。

要移动场景图中的节点:
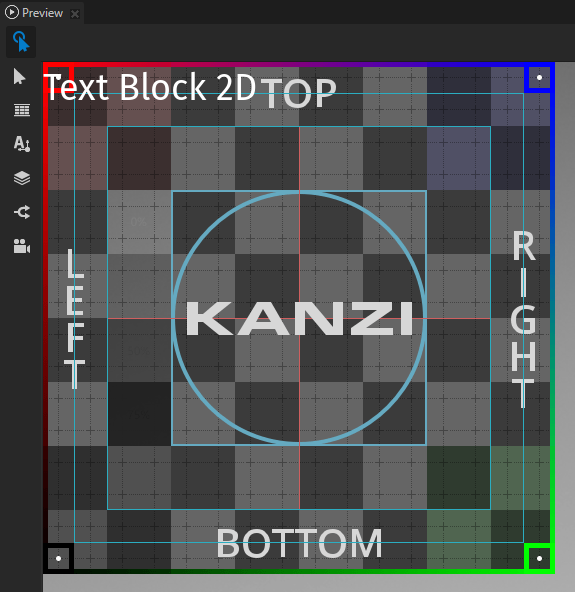
例如,选择图像 (Image) 节点并将其移到 2D 文本块 (Text Block 2D) 节点上方。

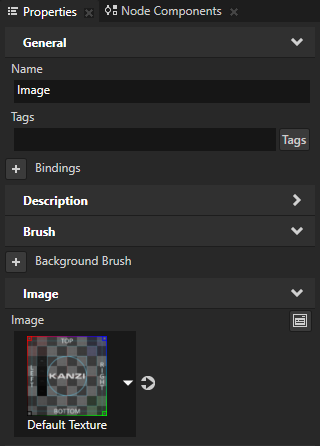
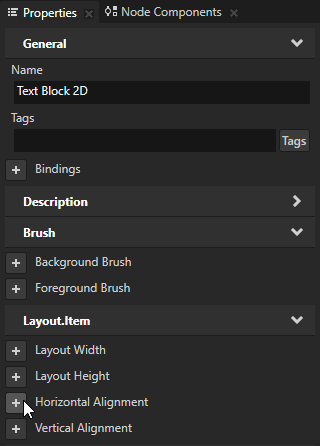
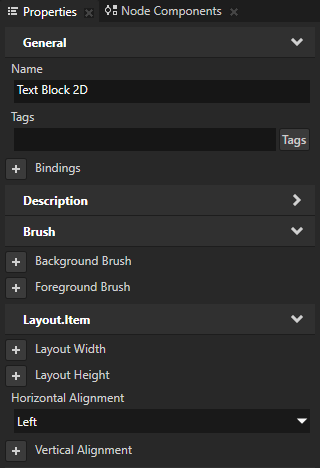
属性定义 Kanzi 应用程序中的内容特点。您可以在属性 (Properties) 窗口添加、移除和修改属性。
您可以在工程 (Project) 界面的右侧找到属性 (Properties) 窗口。
要在属性 (Properties) 窗口修改内容:
 指示有节点隐藏。
指示有节点隐藏。
您要在预览 (Preview) 窗口只查看要关注的内容时,请隐藏节点。要显示隐藏节点,在工程 (Project) 窗口将其选中并再次按下 Ctrl H 键。

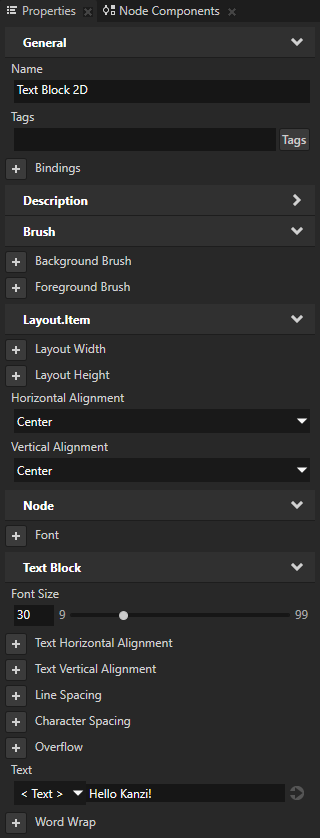
 将该属性添加到您在上一步选定的节点。
将该属性添加到您在上一步选定的节点。

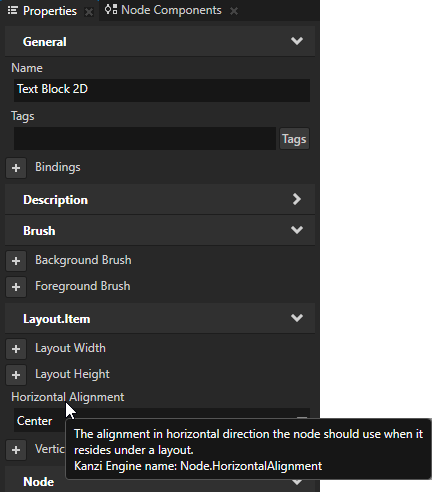
您需要关于属性作用的简要说明时,在属性 (Properties) 窗口将鼠标指针移到该属性的名称上。



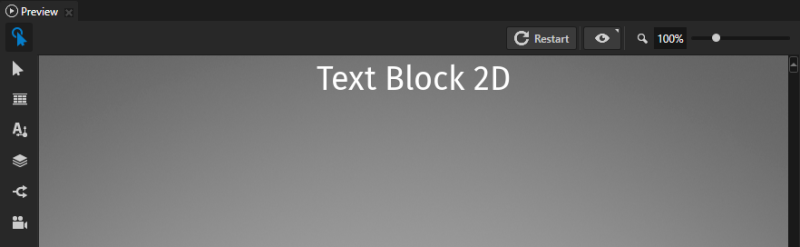
这是预览 (Preview) 窗口在您完成这一步时显示的内容。
要详细了解有关场景图和 Kanzi 节点的信息,请参阅 布置。
要详细了解有关预设件的信息,请参阅使用预设件。
要详细了解有关属性的信息,请参阅属性系统。
